Computer Softwares




















 What is Flash?
What is Flash?
Flash is a vector graphic based application. It is used worldwide to produce movies, animation, presentations and more.
Tips
Create a generic invisible button to make areas "clickable"
- Create a new button symbol and name it "generic."
- Insert a keyframe in the hit state of the symbol.
- Draw a filled rectangle.
- Return to the main timeline.
- When you drag the generic button onto the Stage, it will appear as a light blue rectangle.
- Add an action to the button.
- When your movie is published, the button will be invisible but the area it covers will be "clickable."
Avoid Unnecessary Intros
While intro animations are exciting, they often delay the user's access to the information they seek. Always offer users either a Skip Intro command or alternative access to your home page. On their second visit to your home page, skip the intro animation altogether (use a client-side JavaScript cookie to accomplish this) then on the destination page give the option of returning to the animation
Provide Logical Navigation and Interactivity
- Keep the user oriented: Display the previous location and guide users to their next one. Remind users where they've been by programming links to change color after being visited.
- Give users an easy exit from each major section of the site and an easy return to their starting point.
- Clearly indicate each link's destination. Keep navigation structures and nomenclature visible, rather than hiding them until the user has triggered an event (such as a mouse over).
- Make sure your buttons have well-defined hit areas.
- Display primary site navigational elements first by using the streaming capabilities of Macromedia Flash.
- Support back button navigation. To do this using built-in browser forward and back navigation, separate Flash movies into logical chunks and place them on individual HTML pages. Alternatively, set up the movie to include a Flash-based Back Button that the user can use to return to a frame or scene that represents a logical previous page.
Don't Overuse Animation
Avoid unnecessary animations. The best animations reinforce the site's goals, tell a story, or aid in navigation. Repeated animations on text-heavy pages distract the eye from the message of the page.
Use Sound Sparingly
Sound should enhance your site but not be indispensable. For example, use sound to indicate that the user has just triggered an event. Always provide on, off, and volume control on screen, and remember that sound significantly increases file size. When you do use sound, Macromedia Flash will compress music into small MP3 files and even stream it.
Target Low-Bandwidth Users
The smaller the download, the better. The initial screen download should be no more than 40k, including all Macromedia Flash files, HTML, and images. To reduce download time, use smaller vector-based images (unless the image is a complex bitmap, in which case it's better left as a bitmap file), and use the Load Movie action only when the user specifically requests a file. If a wait is unavoidable, provide a load time sequence with a progress indicator, and have navigation load in the first 5 seconds whenever possible.
Test for Usability
Have someone with fresh eyes test drive your site to make sure it accomplishes both user goals and site goals. Even compact Macromedia Flash animations can delay users from reaching their goal, so use Macromedia Flash's built-in Bandwidth Profiler (located in the View menu in Test Movie mode) to analyze how well your site will perform over various bandwidths. Re-test the site each time you make even small changes. Make sure your site testers match the demographic of your site's anticipated audience?especially if the anticipated audience includes users at various levels of comfort with site navigation.
ABOUT FRAME RATE
Fps stands for frames-per-second. Frame rate determines how fast a movie will run. For example: 12 fps means that 12 frames of the movie will be displayed every second. 15 fps means that 15 frames will be displayed every second.
This does not mean that the Flash movie will always follow the specified fps. Reasons for running below fps:
- The movie is too complex
- The computer is too slow
- Too many programs running at the same time
Think of the fps as a speed limit. A Flash movie is a good citizen who will never break the limit, but it may run slower than the limit.
PS: NTSC television runs at 30 fps, PAL is 25 fps, movies in theater run at 24 fps.
Launching E-mail Program from Flah
Use getURL function like this:
getURL ("");
For example, click the button on the Flash movie below to launch the default e-mail program:
The above button is associated with the following script:
on (release) { getURL ("mailto:permadi@permadi.com"); }
You can also specify subject line and other parameters (may not work on all e-mail clients):
on (release) { getURL ("mailto:abc@permadi.com?Subject=Hi&Body=Hello.."); }
Make your screen savers run full screen
- Open a Flash movie.
- On the timeline select frame 1 in the first scene.
- Choose Modify > Frame.
- Click on the Actions tab in the Frame Properties dialog box
- Click + (plus) and choose FS Command from the popup
- Using the For standalone player popup, select fullscreen [true/false]. Click OK.
- A small a should now display in the timeline.
- Export your movie, then create a projector.
Don't use an intro if your users don't need it.
Don't use a Flash intro for something like selling books online. Users are there to look at books and buy stuff, not to watch your animation. On the other hand, if you're making a movie website, an intro may be a good idea because it extends the movie going experience.
Don't design in Flash just because you can. Make it useful and usable and designed for your audience. (#11)
Flash is really cool, but don't forget that you need to design for your users first. If you have a site where users need to find information quickly, don't make buttons hard to click or read. If it's a site aimed at designers, then have fun with it, but if it's for people buying groceries, keep it simple and easy.
Reduce file size by Optimizing Curves
- Select an object's stroke.
- Choose Modify > Optimize Curves.
- Slide Smoothing to Maximize.
- Make sure "Show totals message" is checked.
- Click OK. A report will be displayed showing the total reduction.
Don't break the browser.
When making a Flash site, consider that the user will be used to the browser working a certain way. For instance, people are used to using the Find function and the Back button. But if you hit the Back button in a Flash site, it typically bumps you back to the previous site you were on. Take advantage of the features of Flash MX and get that Back button and other normal browser functions working.
Action script, which displays a loading bar:
onClipEvent (load)
{
var startWidth = this._width;
_parent.stop();
}
OnClipEvent (enterFrame)
{
var bytesLoaded = _parent.getBytesLoaded ();
var bytesTotal = _parent.getBytesTotal ();
var fractionLoaded = bytesLoaded / bytesTotal;
this._width = startWidth * fractionLoaded;
if (bytesLoaded ==bytesTotal) _parent.play ();
}
Customizing Your Interface
In Flash 5.0, Macromedia replaced most of the dialog boxes, interface controls, and inspectors with floating panels. Panels can take up a great deal of space and quickly become cumbersome if you don't customize them.
By default, Flash 5.0's most commonly used panels are grouped to the right of the document window. However, the groupings and size of each are not fixed. To separate or reorder a particular panel, simply click and drag its name tab to your preferred location. To quickly show or hide all the Flash 5.0 panels, hit the Tab key.
Panel Sets
You probably find yourself working on one specific task at a time in Flash, whether it's scripting, animation, or graphic design. Panel sets let you maintain a number of panel layouts to fit each task at hand.
To create a panel set, open, position, and size the appropriate panels, then choose Save Panel Layout from the Window menu. Choose a name for the set and click OK. Now you can access that set at any time from the Window Panel Sets menu.
To remove a panel set, locate the Flash 5.0 folder on your computer's hard disk. Choose the subfolder named Panel Sets to select and delete the unwanted set.
If you work in a group, you can also share panel sets by placing copies of the set file into each person's Panel Sets folder.
Keyboard Shortcuts
Keyboard shortcuts can streamline your workflow while also reducing the strain caused by repetitive clicking. In previous versions of Flash, shortcut assignments were fixed, incomplete, and inconsistent with other popular applications. Flash 5.0 now contains a powerful and extremely flexible system of custom keyboard shortcuts. The product also comes loaded with a variety of common setups from programs such as Adobe Illustrator and Macromedia Freehand. Additionally, shortcut sets, like panel sets, are fully customizable.
Creating your own personal set of keyboard shortcuts is a snap. Click Edit Keyboard Shortcuts and the Customize Shortcuts dialog box will appear.
You can edit an existing set or create a new one. Once a set is selected, you can choose to customize the Drawing menu commands, drawing tools, or Test Movie menu commands. Select the command or tool you want to customize. Then click the Add button to create a new shortcut, or select the existing shortcut and click Change. Then hit the key combination on the keyboard. To save the shortcut, click
Utilizing the Drawing Tools
Using the Pen Tool
As in illustration programs such as Freehand or Illustrator, you can now draw more precise curves in Flash using Bezier handles You can still edit those curves using the arrow pointer tool.
You can find the Pen tool underneath the Line tool on the Tool palette. Rough out your lines using the Pen tool, and then choose the Subselect tool (which appears as a white arrow) to edit individual curves.
Quick Panel Access
In an effort by Macromedia to unify interfaces across its product range, Flash has now inherited the quick-access icons in the bottom right corner of the document window. You can use these to show or hide the most commonly used panels and tools and the library.
Creating New Gradients
Sometimes, new product versions change features that didn't appear to be flawed in the first place. We found that Flash 5.0 presents a new and inexplicably roundabout process for creating new gradients. The task now requires the use of three separate panels: Fill, Mixer, and Swatches. Here's how it works:
- Go to Swatches and choose one of the existing gradients to use as a template, whether linear or radial.
- Open Fill and click and drag the color tabs to edit the gradient's appearance. To add colors, simply click where there is no existing tab, and a new one will be added. Once a color tab is selected, you can change its color using the drop-down swatch to the right. If the color you want isn't part of the standard palette, you'll need to access the Mixer panel
- Activate the Mixer panel, and you'll see that the currently selected color in Fill is showing. Use the Mixer controls to edit the color and then return to Fill.
- If you repeat steps 2 and 3 a few times, the gradient should now look the way you want it. Click the Save button on the Fill panel, which appears as a small disk icon, and you can now select the new gradient from the Swatches panel.
Superimposing Movies
In some of your applications you may need to use Flash movies and JavaScript directly, without any prepackaged APIs such as FlashSound JavaScript API. You will enjoy more features, methods, and properties, but you'll have to take care of all the tiny details that are taken for granted when using FlashSound API, for example.
One of the "tiny" details is embedding the Flash object. The JavaScript file flashmoviecheck.js does exactly this, as well as other stuff. For example, it checks whether a Flash player exists (Flash plug-in or ActiveX control), and whether its version is higher than the minimum required by the application.
Use the Flash method LoadMovie() to load a SWF file. The syntax is:
LoadMovie(layerNumber, URL)
This method loads a given SWF (2nd argument) into the SWF object that the method belongs to. The parameter layer Number designates the position of the new SWF with respect to other Safes in the same page area. Set layer Number to one to superimpose the new SWF on top of the previous SWF.
In this tip we preload swift3d.swf. You can see its traces in the window below. When you click the Load Movie link, another SWF, opener.swf (courtesy of www.associatesinscience.com), will be loaded on top of the previous SWF. Use the following links to play, rewind, and load opener.swf:
Here is the code:
|
|
Zooming a Flash Movie
In some of your applications you may need to use Flash movies and JavaScript directly, without any prepackaged APIs such as FlashSound JavaScript API. You will enjoy more features, methods, and properties, but you'll have to take care of all the tiny details that are taken for granted when using FlashSound API, for example.
One of the "tiny" details is embedding the Flash object. The JavaScript file flashmoviecheck.js does exactly this, as well as other stuff. For exam ple, it checks whether a Flash player exists (Flash plug-in or ActiveX control), and whether its version is higher than the minimum required by the application.
Use the Flash method Zoom() to zoom in or out of a Flash movie. The syntax is:
Zoom(percent)
This method zooms the view by a relative scale factor specified by percent. Zoom(50) doubles the size of the objects in the view. Zoom(200) scales down the size of the objects in the view by one half. Zoom(0) resets the view to 100%. You can not specify a reduction in the size of the objects in the view when the current view is already 100%.
Use the following links to play, rewind, zoom in, zoom out, and resets the view size to 100%:
Here is the code:
|
|
|
|
Prevent Event sounds from overlapping
To keep Event sounds from overlapping each other when the movie loops, set the Synch to Start. Flash doesn?t play a new instance of a sound whose Synch is set to Start if the sound is already playing.
Preview path while drawing with the Pen
Set Flash?s Preferences to Show Pen Preview to display a preview of the path while you?re drawing with the Pen. The default for this setting is unchecked. To set Preferences, choose Edit>Preferences and click the Editing tab.
Change font of multiple text boxes
Save time by using Movie Explorer to change the font of multiple text boxes, as follows:
- Open Movie Explorer and click the Show Text button.
- In the Find Field, type the name of the font you want to change in your movie and press Return.
- Select all of the instances of the font you want to change.
- Open the Character panel and change the font size, style, color, etc. Flash will automatically change all of the selected instances to match your new settings.
Lock other layers quickly
Avoid messing up your project by editing the wrong layer. Control-click on the layer's name to open the contextual menu. Select Lock Others from the menu.
Keeping a movie clip from looping
Movie clips play independently of the main movie timeline. To keep a movie clip from looping continuously, add a stop action in the last keyframe of the movie clip.
Use Movie Explorer to learn how a movie was constructed
- Open a Flash movie and click on the Movie Explorer icon in the Launcher.
- Click on the "Customize which Items to Show" icon.
- Double-click on a Symbol icon to open the Symbol in the "Edit in Place" mode.
|
|||

 Colors play an important role in human lives. Unlike animals, we see and interpret colors of different hues, shades, tints and spectrum. Emotions are attached to different colors ; phrases have been coined around them. Sample a few: Seeing Red, Going Green With Envy, Having The Blues, In The Pink Of Health, Green Thumb.
Colors play an important role in human lives. Unlike animals, we see and interpret colors of different hues, shades, tints and spectrum. Emotions are attached to different colors ; phrases have been coined around them. Sample a few: Seeing Red, Going Green With Envy, Having The Blues, In The Pink Of Health, Green Thumb. Creating a duplicate movie clip in flash is not the most useful thing you'll encounter. However, it is a good skill to have as it incorporates creating a tween, and writing your own actionscript.
Creating a duplicate movie clip in flash is not the most useful thing you'll encounter. However, it is a good skill to have as it incorporates creating a tween, and writing your own actionscript. You wouldn't go to a doctor who had never been to medical school, or hire a lawyer who never studied law. One side-effect of a world advancing as rapidly as ours is that fields are becoming more and more specialized and narrow. People can no longer get by on general knowledge in their careers, something I found out for myself not too long ago. I'd been out of high school for two years, scraping by on my own and picking up scraps of programming as I went. I saw all of the self-taught programmers breaking into the IT industry, and I hoped to do the same. After all, IT is one of the few industries out there where being creative and a quick learner is more important than a degree.
You wouldn't go to a doctor who had never been to medical school, or hire a lawyer who never studied law. One side-effect of a world advancing as rapidly as ours is that fields are becoming more and more specialized and narrow. People can no longer get by on general knowledge in their careers, something I found out for myself not too long ago. I'd been out of high school for two years, scraping by on my own and picking up scraps of programming as I went. I saw all of the self-taught programmers breaking into the IT industry, and I hoped to do the same. After all, IT is one of the few industries out there where being creative and a quick learner is more important than a degree. As far as technology is concerned updates and upgrades are a daily affair. Web development is not an exception to this trend. With many advanced software carving niches for themselves in the field of web development we can see a radical change in the way websites are created these days. Flash has proven to be one of the most important and effective tools in web development.
As far as technology is concerned updates and upgrades are a daily affair. Web development is not an exception to this trend. With many advanced software carving niches for themselves in the field of web development we can see a radical change in the way websites are created these days. Flash has proven to be one of the most important and effective tools in web development. If you're like myself, you would easily come to a realization that web compatible fonts are down-right dull for content and even more so for content headlines. People have come up with many ingenious ways to counter this problem. However, each of these methods has its downside. Remember the most important aspect of Google Web Fonts; they not only look good, but they are just fonts to the search engines that spider your website.
If you're like myself, you would easily come to a realization that web compatible fonts are down-right dull for content and even more so for content headlines. People have come up with many ingenious ways to counter this problem. However, each of these methods has its downside. Remember the most important aspect of Google Web Fonts; they not only look good, but they are just fonts to the search engines that spider your website. Lo, and behold to you all you geniuses out there. Almost all the web designers these days dabble a bit with Macromedia Flash. But how many of us really make it look GOOD? Hardly, anyone really has a good grasp of this wonderful technology that has already revolutionized the way things look on the web. We suggest you read this article that get a head start with flash.
Lo, and behold to you all you geniuses out there. Almost all the web designers these days dabble a bit with Macromedia Flash. But how many of us really make it look GOOD? Hardly, anyone really has a good grasp of this wonderful technology that has already revolutionized the way things look on the web. We suggest you read this article that get a head start with flash. This tutorial covers the basic concepts of flash and animation and how to make a Flash movie. Would be a great tutorial for the beginning level.
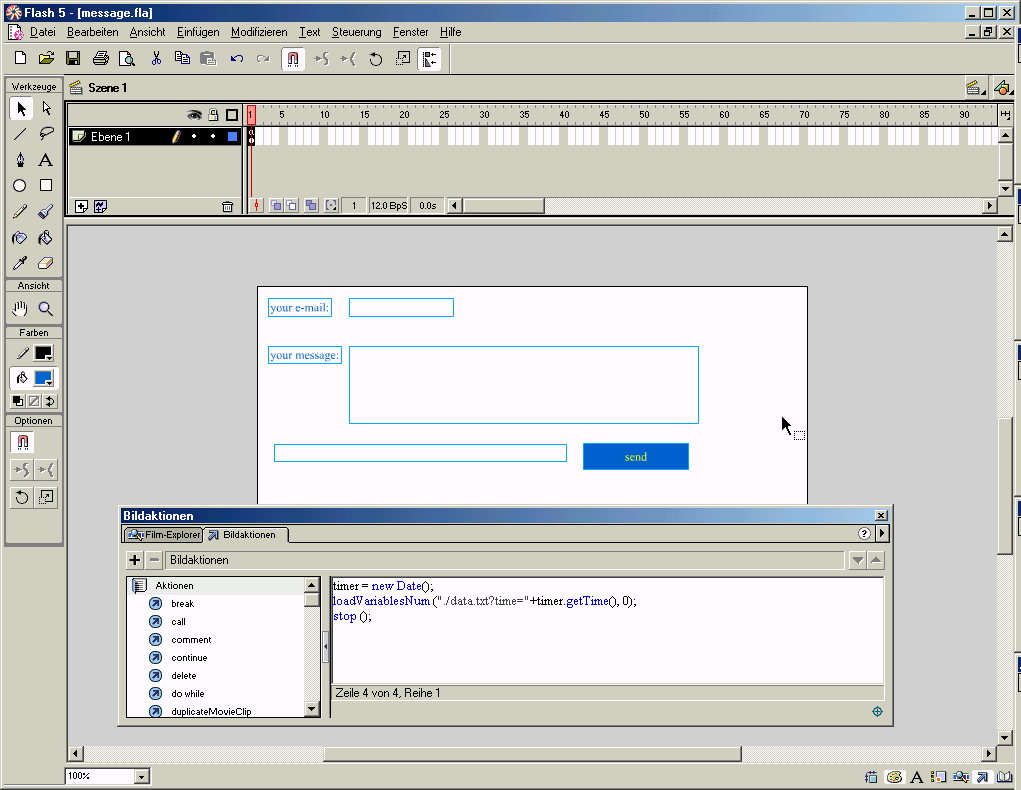
This tutorial covers the basic concepts of flash and animation and how to make a Flash movie. Would be a great tutorial for the beginning level. This tutorial gets right down to the grease of loading and saving text in flash.
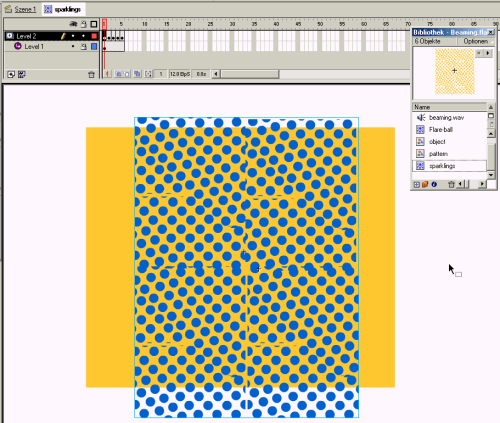
This tutorial gets right down to the grease of loading and saving text in flash. The famous beam me up, Scotty effect, is easy to be implemented in Flash 5 (may also work in Flash4). If you see the famous effect in the movies or on TV, you recognize a "sparkling" effect, when a person materializes on the platform. This sparkling can easily be implemented using a mask and a little animation.
The famous beam me up, Scotty effect, is easy to be implemented in Flash 5 (may also work in Flash4). If you see the famous effect in the movies or on TV, you recognize a "sparkling" effect, when a person materializes on the platform. This sparkling can easily be implemented using a mask and a little animation. This is in between an article and a tutorial. Or you can call it a small tutorial. Nevertheless, it gets down to business fairly quickly. Content of this tutorial is just as the title says. It'll get anyone start creating a Flash Site within minutes.
This is in between an article and a tutorial. Or you can call it a small tutorial. Nevertheless, it gets down to business fairly quickly. Content of this tutorial is just as the title says. It'll get anyone start creating a Flash Site within minutes. One famous saying says that programmers are machines that turn caffeine from coffee and Coca Cola into a programming code. And if you ask a programmer when does he like working the most and when is he most productive - he is probably going to say late at night or early in the morning, that is when he has the greatest energy and concentration to work.
One famous saying says that programmers are machines that turn caffeine from coffee and Coca Cola into a programming code. And if you ask a programmer when does he like working the most and when is he most productive - he is probably going to say late at night or early in the morning, that is when he has the greatest energy and concentration to work. In the following article we are going to talk about Ligatures and OpenType typography in Word. While you can explore the Advanced properties and OpenType font behavior with the Font window opened, watch out for the ligatures that show up in the second appearance of the word Office on the image...
In the following article we are going to talk about Ligatures and OpenType typography in Word. While you can explore the Advanced properties and OpenType font behavior with the Font window opened, watch out for the ligatures that show up in the second appearance of the word Office on the image... Flash is a vector-based animation and interactivity program that allows you to create everything from simple animations to complex interactive applications. With its built-in programming language ActionScript Flash is fully scriptable and can communicate with several backend database languages. Since the first Flash product appeared (from Macromedia), the e-Learning community has worked with Flash developers and engineers to make Flash content more and more accessible in e-Learning environments.
Flash is a vector-based animation and interactivity program that allows you to create everything from simple animations to complex interactive applications. With its built-in programming language ActionScript Flash is fully scriptable and can communicate with several backend database languages. Since the first Flash product appeared (from Macromedia), the e-Learning community has worked with Flash developers and engineers to make Flash content more and more accessible in e-Learning environments. ... we haven't seen a better copy protection anywhere else than with SwarShala 3.0. The system only works when you email the company with a certain number that the program pops up. They in return will email back the key to run the program in a normal full version mode. Now the reason this software will do well in it's copy right protection is because the software is in itself so unheard of that no one has come up with a crack program for it. Trust Me, We Know! We Looked Around! :)
... we haven't seen a better copy protection anywhere else than with SwarShala 3.0. The system only works when you email the company with a certain number that the program pops up. They in return will email back the key to run the program in a normal full version mode. Now the reason this software will do well in it's copy right protection is because the software is in itself so unheard of that no one has come up with a crack program for it. Trust Me, We Know! We Looked Around! :) Wikileaks has been in the news for quite some time now as it has rocked many nations, embroiling itself in controversy over the fact that it has been releasing classified documents which have been termed as potentially harmful for national security as well as international diplomacy. Amidst all the confusion related to it's ethical and moral standards, people around the world have also speculated how the site functions technically, as a site which has been so controversial, might be technologically sound as well because various steps have already been taken in order to shut the Website down but none of them have availed any results.
Wikileaks has been in the news for quite some time now as it has rocked many nations, embroiling itself in controversy over the fact that it has been releasing classified documents which have been termed as potentially harmful for national security as well as international diplomacy. Amidst all the confusion related to it's ethical and moral standards, people around the world have also speculated how the site functions technically, as a site which has been so controversial, might be technologically sound as well because various steps have already been taken in order to shut the Website down but none of them have availed any results. Greenshot is a great program that does its job perfectly. For every stated option in the menu there exists a corresponding shortcut, so the button 'PrintScreen' will turn on the saving of a region, 'Shift+PrintScreen' captures the last selected part, 'Alt+PrintScreen' saves the active window and 'Ctrl+PrintScreen' the whole screen.
Greenshot is a great program that does its job perfectly. For every stated option in the menu there exists a corresponding shortcut, so the button 'PrintScreen' will turn on the saving of a region, 'Shift+PrintScreen' captures the last selected part, 'Alt+PrintScreen' saves the active window and 'Ctrl+PrintScreen' the whole screen. If you are looking for career counseling, and are in a dilemma as which branch of computer science you should go for, this small section would hopefully help you in selecting the best option according to your nature and interest. In computer industry, there are several branches from which you can choose any one. The reason behind this is that in this industry, you can get success and/or fame only when you are skilled, and full of knowledge.
If you are looking for career counseling, and are in a dilemma as which branch of computer science you should go for, this small section would hopefully help you in selecting the best option according to your nature and interest. In computer industry, there are several branches from which you can choose any one. The reason behind this is that in this industry, you can get success and/or fame only when you are skilled, and full of knowledge. "My son wants to become a video-game programmer or designer. What advice do you have?" - This is a very common question. Particularly with video games, kids really enjoy playing them, and are often drawn to the potential of creating them as well. There's even a series of TV commercials that play on exactly that scenario. I've hired a lot of programmers in my career. I've also not hired even more. So I definitely have some thoughts and advice.
"My son wants to become a video-game programmer or designer. What advice do you have?" - This is a very common question. Particularly with video games, kids really enjoy playing them, and are often drawn to the potential of creating them as well. There's even a series of TV commercials that play on exactly that scenario. I've hired a lot of programmers in my career. I've also not hired even more. So I definitely have some thoughts and advice.
